728x90
Styled Components
- 스타일드 컴포넌트를 프로젝트에서 사용하면서, 도대체 어떻게 써야 잘 쓰는건지 감을 못잡고 있었습니다.
- 그러던 중 동기 분이 이전 기수들 코드를 통해 파일분리를 하고, 쉽게 사용하는 방법을 알려줬습니다.
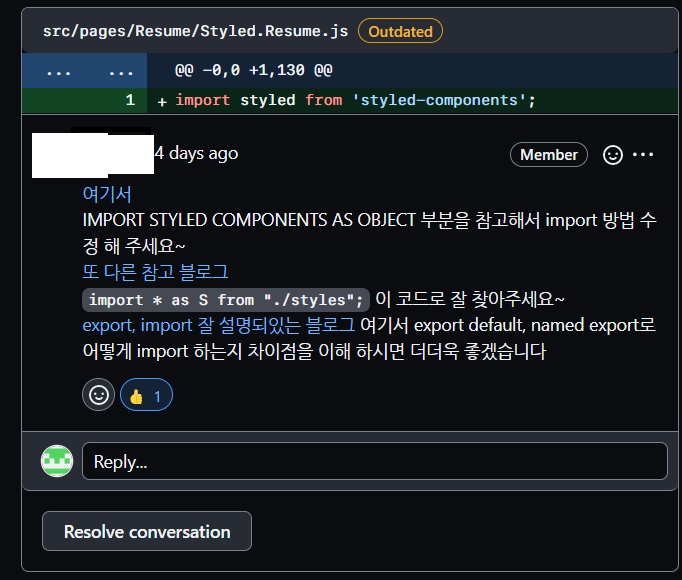
- 하지만 코드리뷰를 통해 조금 더 컨벤션에 가까운 best practies를 알게 되었고, 해당 리뷰를 반영하게 되었습니다.
- 멘토님의 깃헙 프로필을 까는게 개인정보 보호상 안좋다고 생각하여 프로필부분은 날렸습니다.

- 개인적으로 위 세가지 링크가 정말 도움이 많이 되어 포스팅으로 남깁니다.
- Styled Components Best Practices
- The 3 essentials to get started with styled-components
- default export와 named export 차이점
그 결과 나온 팀 컨벤션
파일 분리
ResumeForm.js라는 컴포넌트 js 파일이 있다면,ResumeForm.Styled.js라는 Styled.js 파일을 생성하여 Styled Component 코드를 분리한다.
export / import 방법 : named export / import
// @ ResumeForm.js
import * as S from './ResumeForm.Styled.js';
return <S.ResumeForm / >// @ ResumeForm.Styled.js
export const ResumeForm = styled.div`
${({ theme }) => theme.variables.flex('column')}
padding: 1rem 3rem;
`;'FrontEnd > React.js' 카테고리의 다른 글
| [React.js] 제로초 웹게임 - 1. 구구단 (react, babel) (0) | 2022.10.21 |
|---|---|
| [React.js] to-do-app, fetch => Axios 마이그레이션 과정 (0) | 2022.10.20 |
| [React.js] Github Page를 활용한 개인 프로젝트 배포 (2) | 2022.10.04 |
| [React.js] delete fetch 시 'Undexpected end of JSON input' 에러 (1) | 2022.10.03 |
| [React.JS] Fetch문 Try-Catch로 Error handling하기, Async-Await로 가독성 개선하기 (0) | 2022.08.22 |
| [React.JS] (Refactor) Array.filter()를 이용한 검색 기능 리팩토링 (0) | 2022.08.16 |
| [React.JS] shouldComponentUpdate(), React.memo() (0) | 2022.08.15 |
| [React.JS] 함수형 컴포넌트 => 클래스형 컴포넌트 (0) | 2022.08.12 |



댓글