728x90
검색 기능 리팩토링 건
검색 기능을 구현했다는 포스팅을 올렸었습니다. 해당 기능까지 구현 후 다른 공부를 하다 더 좋은 필터코드를 발견해서 해당 코드로 리팩토링 후 기능이 정상 작동하는 지 확인 하고 포스팅을 올립니다.
import React, { useEffect, useRef, useState } from 'react';
import SearchBox from './Components/SearchBox/SearchBox';
import CardList from './Components/CardList/CardList';
import './Monsters.scss';
function Monsters() {
const [monsters, setMonsters] = useState([]);
const [userInput, setUserInput] = useState('');
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/users')
.then(response => response.json())
.then(data => {
setMonsters(data);
});
}, []);
const handleInputChange = e => setUserInput(e.target.value);
// const filteredMonsters = monsters.filter(monster => monster.name.includes(userInput));
const filteredMonsters = monsters.filter(
monster => monster.name.toLowerCase().indexOf(userInput.toLowerCase()) !== -1
);
return (
<div className="monsters">
<h1>컴포넌트 재사용 연습!</h1>
<SearchBox handleChange={handleInputChange} />
{/* <CardList monsters={!userInput ? monsters : filteredMonsters} /> */}
<CardList monsters={filteredMonsters} />
</div>
);
}
export default Monsters;
이전 코드는 주석으로 처리하였고 바로 다음 라인에 바뀐 코드가 있습니다.
// const filteredMonsters = monsters.filter(monster => monster.name.includes(userInput));
const filteredMonsters = monsters.filter(
monster => monster.name.toLowerCase().indexOf(userInput.toLowerCase()) !== -1
);
{/* <CardList monsters={!userInput ? monsters : filteredMonsters} /> */}
<CardList monsters={filteredMonsters} />
위 코드를 보면 아래 컴포넌트에 monsters Props를 넘길 때 이전 코드에선 userInput이 비어 있는지 확인하여 비어있으면 (필터를 사용하지 않았으면) 전체 데이터를 던져주고, 필터 인풋이 있으면 filteredMonsters를 던져 주는 방식 이었습니다.
새로운 코드는 컴포넌트에 Props로 던져 주는 건 항상 filteredMonsters로 던져 주어 가독성이 좋아졌다고 생각합니다. (일부러 생각할 게 없는 코드)
해당 코드를 간단하게 만들 수 있었던 이유는 위에 filteredMonsters를 변수로 선언할 때 Array.filter()의 내부 동작을 조금 바꿔 주어서입니다.
기존 코드에선 userInput에 따라 항상 filter하는 형태였는데, 새로운 코드에선 indexOf를 사용하여 userInput과 같은 부분이 있으면 filterdMonsters에 넣어주는 형태입니다.
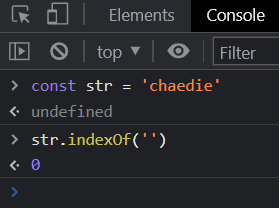
둘의 차이점이 헷갈리는데, 다른 점은 '' 과 같은 빈 문자열이 들어가더라도 userInput이 있다는걸로 체크가 되어 userInput이 없을 때엔 모든 monsters가 선택된다는 것입니다.

여담
코드는 한줄만 써두어도 설명이 되는데 한글로 설명하려니 정말 어렵네요.
'FrontEnd > React.js' 카테고리의 다른 글
| [React.js] Github Page를 활용한 개인 프로젝트 배포 (2) | 2022.10.04 |
|---|---|
| [React.js] delete fetch 시 'Undexpected end of JSON input' 에러 (1) | 2022.10.03 |
| [React.js] Styled Components 파일 분리 멘토 코드 리뷰 (0) | 2022.09.04 |
| [React.JS] Fetch문 Try-Catch로 Error handling하기, Async-Await로 가독성 개선하기 (0) | 2022.08.22 |
| [React.JS] shouldComponentUpdate(), React.memo() (0) | 2022.08.15 |
| [React.JS] 함수형 컴포넌트 => 클래스형 컴포넌트 (0) | 2022.08.12 |
| [ReactJS] Input 창 입력에 따른 검색 기능 (Arrays.filter() 활용) (0) | 2022.08.12 |
| [React.js] 나의 this만 undefined가 아닌 이유 (0) | 2022.08.11 |


댓글