728x90
npm install --save gh-pages로 gh-pages를 dev 용으로 설치한다.- 아래 그림 처럼 "homepage"이름을 정해주세요.
- 아래 그림 처럼 "predeploy"와 "deploy" 스크립츠를 선언해주세요.

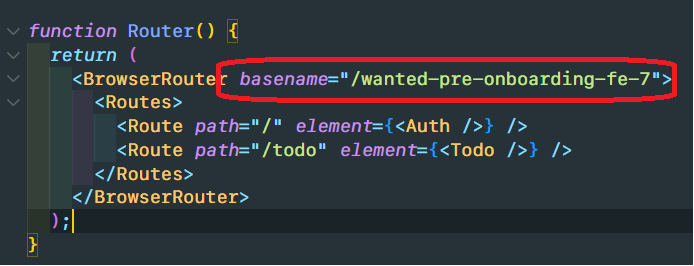
- 아래 그림처럼 BrowserRouter에 basename="깃헙 레포이름" 으로 설정해주세요. userPage가 아니라면 해당 깃헙 레포이름이 필요합니다.

npm run deploy하시면 build폴더가 생기며 모든 준비가 끝이 납니다.
404 에러
- 저는 처음에 404에러가 뜨면서 계속 배포가 안되는 에러가 있었습니다.
- 해결방법은.... 좀 기다리시면 돼요....
- 만약 이미지가 들어있다면 경로를 잘 확인하라고 하네요.
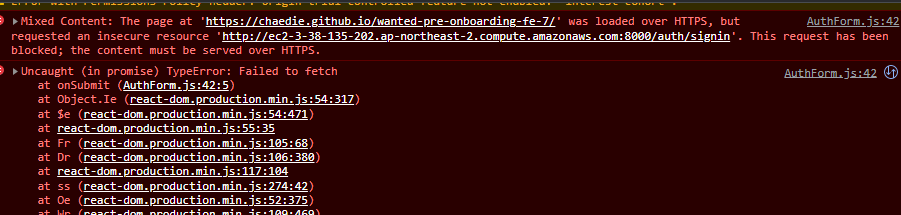
https 에러

- https로 들어왔는데, 왜 http로 server 요청 보내냐는 것 같다.
- 1) 그래서 baseUrl을 https로 고쳐보았지만, ❌ 서버에서 https설정이 안되어있는지 API 응답이 안오더라.
- 2) @package.json에서" homepage"를 https://...... 에서 http:// .... 으로 변경해보았다. ❌ 그래도 안된다.
- 찾아보니 다음과 같은 내용이 나온다. (Mixed content 문제 해결(https 사이트에서 http 사이트 요청 시 발생하는 보안 문제))
- 3) 그래서 index.html에
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />해당 코드를 삽입해 보았지만 해결이 안된다. - 아무래도 서버쪽에서 https 인증을 해줘야 될것 같다. 그래서 사전 과제 레포에 이슈사항으로 남기고 오늘의 작업은 마무리를 짓습니당. ㅎㅎ
- 이슈 링크
gh-pages의 특징 때문에 생기는 문제점
- gh-pages는 정적 페이지만 호스팅해주어서 React의 경우
/가 아닌/todo와 같은 페이지로 접근하면 index.html에 접근을 못해서 404 에러가 뜬다. - 이걸 해결 해주려면 아래 코드로 package.json의 deploy 부분을 바꿔주면된다.
deploy": "cp build/index.html build/404.html && gh-pages -d build" - 위 코드를 해석하면 index.html 파일을 404.html이라는 이름으로 카피하는 명령어가 추가 된 것이고, 이러면 404가 뜨는 타이밍에 index.html이 뜨기 때문에 문제없이 라우팅이 된다.
'FrontEnd > React.js' 카테고리의 다른 글
| [React.js] 제로초 웹게임 - 3. 숫자야구 (shouldComponentUpdate, React.memo) (0) | 2022.10.24 |
|---|---|
| [React.js] 제로초 웹게임 - 2. 끝말잇기 (Webpack, Babel) (0) | 2022.10.22 |
| [React.js] 제로초 웹게임 - 1. 구구단 (react, babel) (0) | 2022.10.21 |
| [React.js] to-do-app, fetch => Axios 마이그레이션 과정 (0) | 2022.10.20 |
| [React.js] delete fetch 시 'Undexpected end of JSON input' 에러 (1) | 2022.10.03 |
| [React.js] Styled Components 파일 분리 멘토 코드 리뷰 (0) | 2022.09.04 |
| [React.JS] Fetch문 Try-Catch로 Error handling하기, Async-Await로 가독성 개선하기 (0) | 2022.08.22 |
| [React.JS] (Refactor) Array.filter()를 이용한 검색 기능 리팩토링 (0) | 2022.08.16 |



댓글