728x90
v-model
- VueJS는 State 대신 data() {}를 사용한다. 해당 data()의 return 값에 data 키-밸류 객체가 있다.
- 이 data를 input tag에 value로 바인딩 해주려면 "v-model" 이라는 속성을 사용해주면 된다.
input:text, input:number, textarea
- 아래와 같이 input 속성값에 v-model을 넣어주면 된다.
<template>
<div>
<h1>{{ valueModel }}</h1>
<h1>{{ valueNumber }}</h1>
<h1>{{ valueTextArea }}</h1>
<input type="text" v-model="valueModel" />
<input type="number" v-model.number="valueNumber" />
<textarea v-model="valueTextArea"></textarea>
</div>
</template>
<script>
export default {
name: 'ExampleViews',
components: {},
data() {
return {
valueModel: 'South Korea',
valueNumber: 12,
valueTextArea: '안녕하세요.',
};
},
setup() {},
created() {},
mounted() {
console.log(this.valueNumber);
console.log(this);
},
unmounted() {},
methods: {},
};
</script>
<style scoped></style>select, checkbox
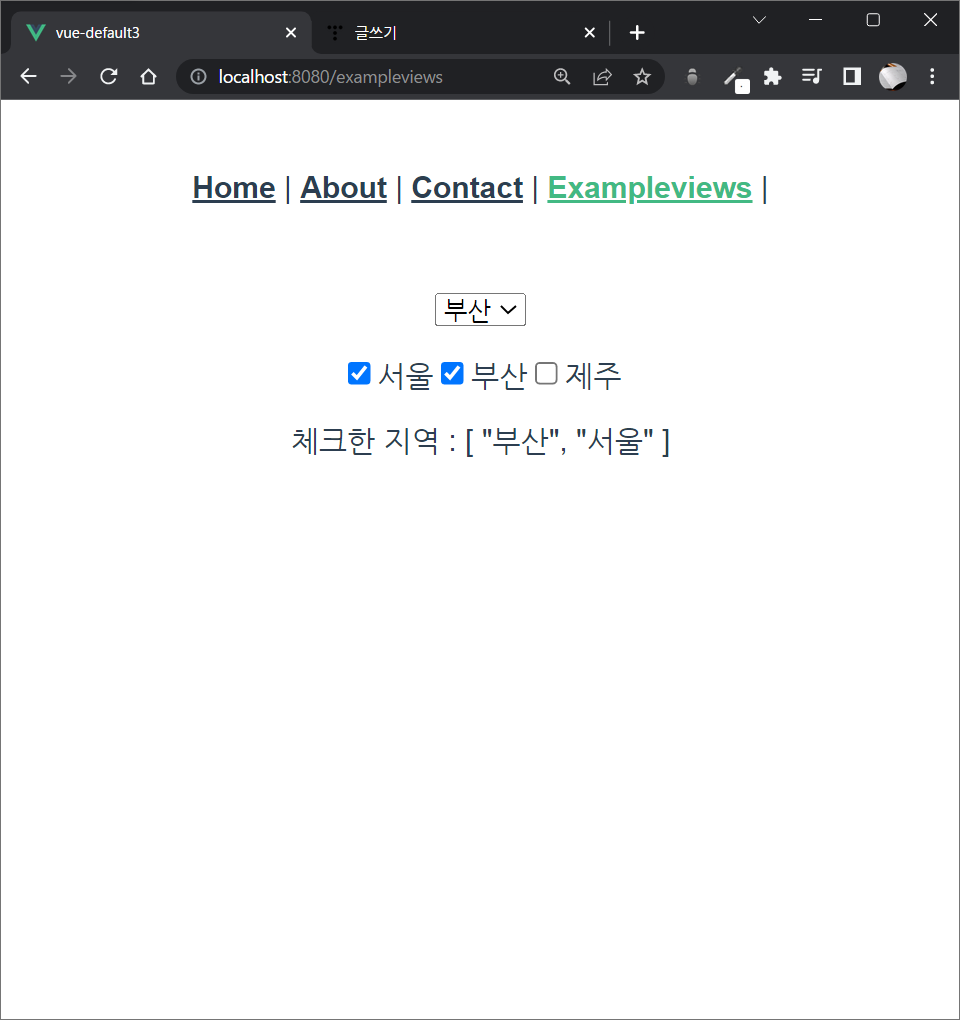
- checked라는 data의 초기값을 빈배열로 지정, input checkbox의 v-model을 checked로 지정
- => checked된 결과에 따라 배열에 들어감.. 신기하넹
- 리액트였음
onClick={(e) => setChecked([...checked, e.target.value])}였을텐대 vue는 엄청 간단하네 - 아님 내가 리액트를 잘못 사용했었나? ㅎㅎ

<template>
<div>
<select v-model="city">
<option value="02">서울</option>
<option value="21">부산</option>
<option value="064">제주</option>
</select>
</div>
<div>
<label for=""><input type="checkbox" value="서울" v-model="checked" />서울</label>
<label for=""><input type="checkbox" value="부산" v-model="checked" />부산</label>
<label for=""><input type="checkbox" value="제주" v-model="checked" />제주</label>
</div>
<div>
<span>체크한 지역 : {{ checked }}</span>
</div>
</template>
<script>
export default {
name: 'ExampleViews',
components: {},
data() {
return {
city: '21',
checked: [],
};
},
};
</script>radio
- input:radio 의 경우도 v-model로 바인딩
<template>
<div>
<label><input type="radio" value="서울" v-model="picked" />서울</label>
<label><input type="radio" value="부산" v-model="picked" />부산</label>
<label><input type="radio" value="제주" v-model="picked" />제주</label>
</div>
<div>
<span>선택한 지역: {{ picked }}</span>
</div>
</template>
<script>
export default {
name: 'ExampleViews',
components: {},
data() {
return {
picked: '',
};
},
};
</script>- value값과 v-model값이 별개인 checkbox와 radio input의 경우도 v-bind를 활용하여 value를 데이터바인딩 해 줄 수 있다.
<template>
<div>
<label><input type="radio" v-bind:value="radio[0]" v-model="picked" />서울</label>
<label><input type="radio" v-bind:value="radio[1]" v-model="picked" />부산</label>
<label><input type="radio" v-bind:value="radio[2]" v-model="picked" />제주</label>
</div>
<div>
<span>선택한 지역: {{ picked }}</span>
</div>
</template>
<script>
export default {
name: 'ExampleViews',
components: {},
data() {
return {
city: '21',
checked: [],
radio: ['서울', '부산', '제주'],
picked: '',
};
},
};'FrontEnd > Vue 3' 카테고리의 다른 글
| [Vue.js] v-bind를 이용한 Class, Style 변경 (0) | 2022.09.15 |
|---|---|
| [Vue.js] v-bind를 활용한 인풋버튼 비활성화, img src url 변수 사용 (0) | 2022.09.15 |
| [Vue.js] v-html (htmlBinding) (1) | 2022.09.14 |
| [Vue.js] Vue Component 기본 틀 및 Data Binding (0) | 2022.09.14 |
| [Vue.js] Lazy Loading Routes 공식 문서 해석, 기록 (0) | 2022.09.14 |
| [Vue.js] vue3 - vue router 설치, Lazy Loading 설정 (0) | 2022.09.14 |




댓글