728x90
v-bind 활용
- v-bind를 활용하면 태그의 속성값에 데이터바인딩이 가능하다.
- class, style 또한 v-bind를 사용해서 조작가능하다.

<template>
<div class="ExampleViews">
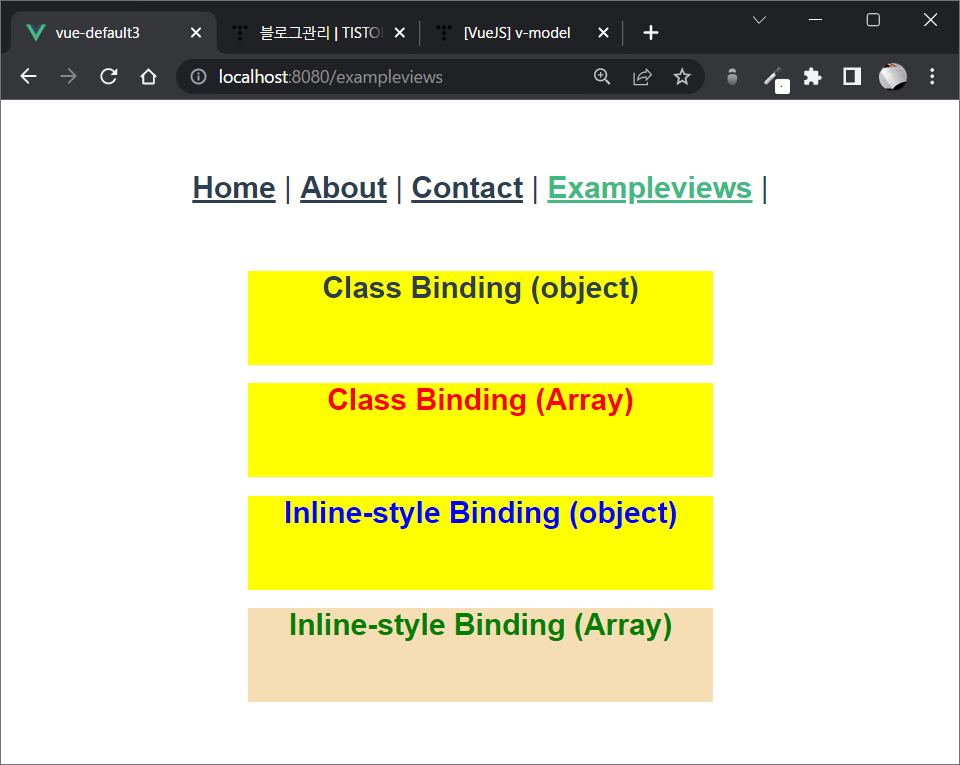
<div class="container" v-bind:class="{ active: isActive, 'text-red': isRed }">Class Binding (object)</div>
<div class="container" v-bind:class="[activeClass, redClass]">Class Binding (Array)</div>
<div class="container" v-bind:style="styleObject">Inline-style Binding (object)</div>
<div class="container" v-bind:style="[baseStyle, addStyle]">Inline-style Binding (Array)</div>
</div>
</template>
<script>
export default {
data() {
return {
isActive: true,
isRed: false,
activeClass: 'active',
redClass: 'text-red',
styleObject: {
backgroundColor: 'yellow',
color: 'blue',
fontWeight: 'bold',
},
baseStyle: 'background-color:wheat',
addStyle: 'color:green; font-weight:bold;',
};
},
};
</script>
<style scoped>
.ExampleViews {
display: flex;
flex-direction: column;
align-items: center;
}
.container {
width: 50%;
height: 50px;
margin: 5px;
}
.active {
background-color: yellow;
font-weight: bold;
}
.text-red {
color: red;
}
</style>
'FrontEnd > Vue 3' 카테고리의 다른 글
| [Vue.js] v-bind를 활용한 인풋버튼 비활성화, img src url 변수 사용 (0) | 2022.09.15 |
|---|---|
| [Vue.js] v-model (0) | 2022.09.15 |
| [Vue.js] v-html (htmlBinding) (1) | 2022.09.14 |
| [Vue.js] Vue Component 기본 틀 및 Data Binding (0) | 2022.09.14 |
| [Vue.js] Lazy Loading Routes 공식 문서 해석, 기록 (0) | 2022.09.14 |
| [Vue.js] vue3 - vue router 설치, Lazy Loading 설정 (0) | 2022.09.14 |




댓글