728x90
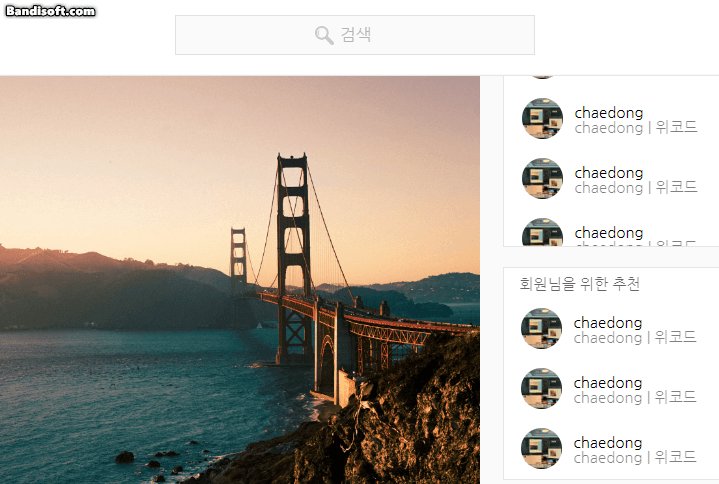
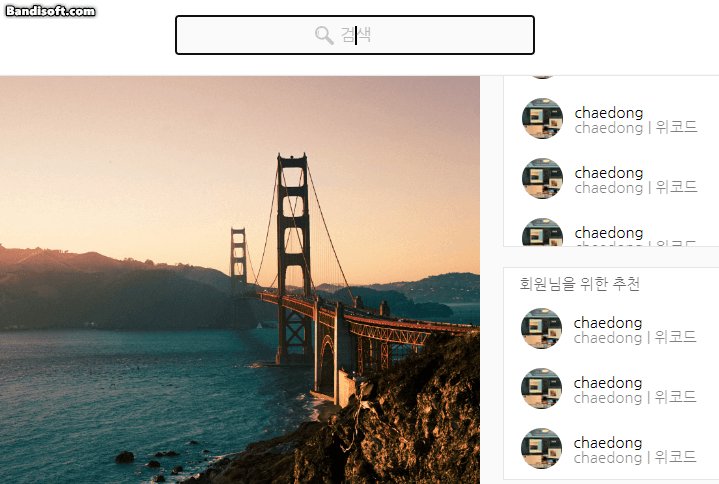
인풋태그에 값 적으면 그 위 이미지, 글자 없애기
과제 아닌데 팀원들끼리 막 아이디어 내면서 재밌게 개발했습니다. ㅋㅋㅋ 이것저것 많이 했는데, 포스팅 하면 좋을만한 개발건, 리팩토링건이 있어서 기록으로 남깁니다.

말로 설명하는게 어려워서 그냥 코드 위주로 이야기하겠습니다. ㅎㅎ
<div className="navInput">
<span className="searchGlass">
<img src="/images/magnifier.png" alt="magnifier" />
</span>
<input onChange={handleInputChange} type="text" placeholder="검색" />
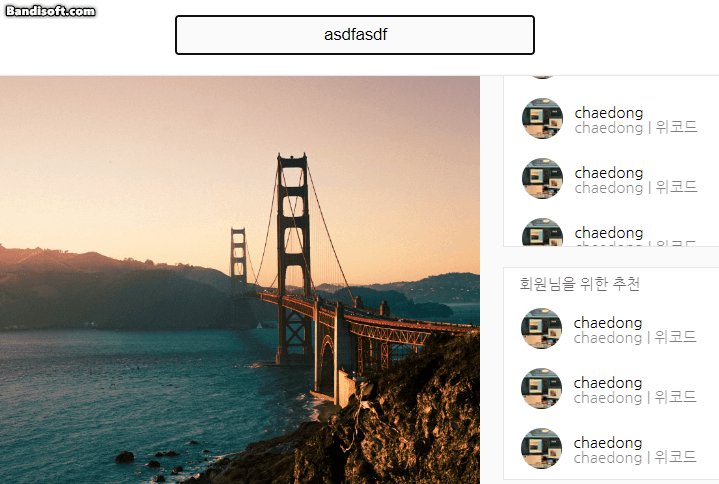
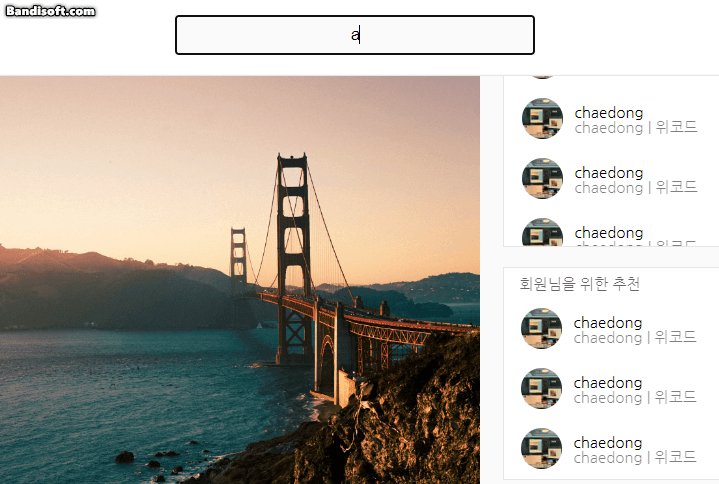
</div>- 위 코드처럼 인풋창 위에 이미지, placholder가 있습니다. 인풋창에 밸류값이 주어지면 해당 이미지와 글자를 없애보았습니다.
글자는 placeholder로 넣어주면 인풋입력할 때 자동적으로 사라집니다
- 여기에 좀 어울리게 색을 넣기 위해 &::placeholder { opacity: 0.5; }를 넣어줬습니다.
- 이미지는 useState를 활용해 Change이벤트가 발동하면 hasValue State가 true로 바뀌고, 이를 통해 태그를 없애주는 방식으로 구현했습니다.
- 🚨 스팬, 이미지 태그가 인풋창 위에 있을 때 클릭 시 스팬태그가 클릭되고 인풋창이 클릭이 되지 않았습니다.
- 해당 문제는 구글링해보니
pointer-events: none;와 같은 CSS 코드가 있더라구요. 앞으로도 많이 쓰일것 같아 꼭 블로그에 기록하자고 생각했습니다.
const [hasValue, setHasValue] = useState(false);
const handleInputChange = e => setHasValue(e.target.value);
...
<div className="navInput">
{hasValue ? null : (
<span className="searchGlass">
<img src="/images/magnifier.png" alt="magnifier" />
</span>
)}
<input onChange={handleInputChange} type="text" placeholder="검색" />
</div>여담
코드로 보니 정말 간단하네요! 처음으로 다른사람과 팀 단위로 3명에서 개발을 진행해봤습니다.한 사람만 키보드를 잡고 옆에서 네비게이터만 해야하는 상황이 답답한 점, 피곤한 점도 있었습니다. 하지만 그런 사소한 불편함에 비해 "3명의 머리에서 나오는 아이디어들, 6개의 눈에서 나오는 눈 디버깅, 3개의 입에서 나오는 개발개그"가 있어서 너무 행복하게 재밌게 개발을 해보았습니다. 정말 재밌네요.👍👍👍👍👍👍👍
근데 티스토리 마크다운 디자인 진짜 ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ
'FrontEnd > React.js' 카테고리의 다른 글
| [React.js] Styled Components 파일 분리 멘토 코드 리뷰 (0) | 2022.09.04 |
|---|---|
| [React.JS] Fetch문 Try-Catch로 Error handling하기, Async-Await로 가독성 개선하기 (0) | 2022.08.22 |
| [React.JS] (Refactor) Array.filter()를 이용한 검색 기능 리팩토링 (0) | 2022.08.16 |
| [React.JS] shouldComponentUpdate(), React.memo() (0) | 2022.08.15 |
| [React.JS] 함수형 컴포넌트 => 클래스형 컴포넌트 (0) | 2022.08.12 |
| [ReactJS] Input 창 입력에 따른 검색 기능 (Arrays.filter() 활용) (0) | 2022.08.12 |
| [React.js] 나의 this만 undefined가 아닌 이유 (0) | 2022.08.11 |
| [React] img태그 src public 폴더에서 가져오기 (1) | 2022.08.01 |


댓글