728x90
알고 보면 굉장히 간단한 문제인데, 한참을 헤매었습니다.
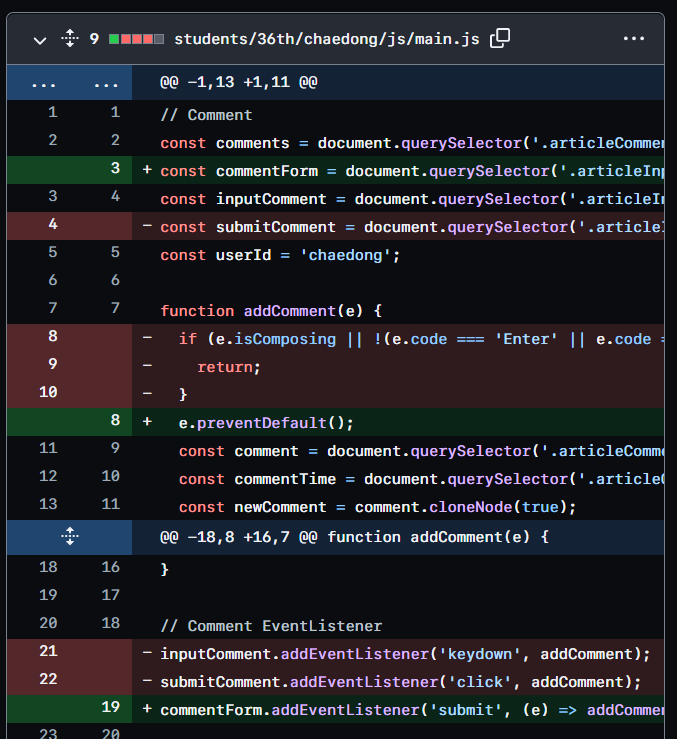
콜백펑션에서 event는 어떻게?
commentForm.addEventListener('submit', addComment);
function addComment(e) {
e.preventDefault();
...
...
}
위와 같이 콜백 펑션에 함수 선언식 형태로 넣어주고 싶은데, 아시다시피 콜백펑션에서 괄호를 넣어주면 안됩니다.
❌❌❌ commentForm.addEventListener('submit', addComment(e)); ❌❌❌그렇다고 애로우 펑션을 활용해서 익명함수 형태로 넣으면 함수 재사용이 불가능해 코드가 더러워지게 됩니다.이럴땐 어떻게 해야할까요???
이럴 땐 애로우 펑션으로 익명함수를 만들어 주되, 미리 선언한 함수 선언식에 event 객체만 실행하도록 만들면 됩니다.
commentForm.addEventListener('submit', (e) => addComment(e));
function addComment(e) {
e.preventDefault();
...
...
}✅ 해결! 👍👍👍👍👍👍👍👍


'Web 기초' 카테고리의 다른 글
| [Javascript] 동기와 비동기 헷갈림을 없애준 한 문장 (0) | 2022.08.11 |
|---|---|
| [javascript] form 태그를 이용한 input event listener (0) | 2022.07.28 |
| [css] block, inline, inline-block (0) | 2022.07.19 |
| [css] Layout 잡기 1 (position 속성 - relative, absolute, fixed) (0) | 2022.07.19 |
| Simentic Web이란? (img태그와 background-image의 차이) (0) | 2022.07.18 |



댓글