728x90

ReactJS 배우는 중 평소엔 잘 사용하던 Emmet기능이 도움이 안되더라구요.
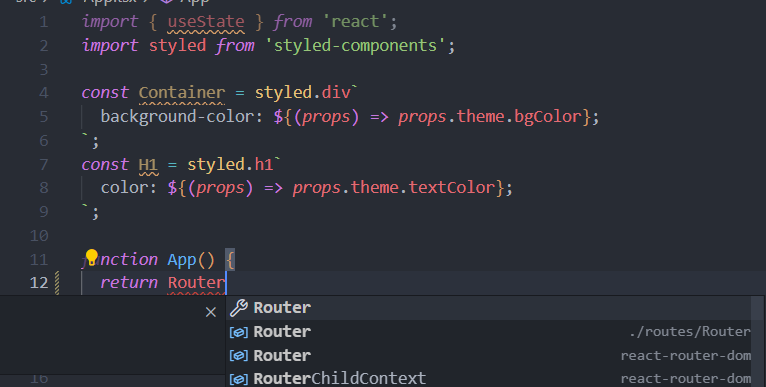
위 사진과 같을 때 아래 Router를 탭하면 자동으로 import 해주는데, Emmet을 눌러버리면 단순히 HTML태그가 만들어진다던지, 심지어 useState같은걸 만들때 미리 지정되어 있는 useState 코드만 생성되고 import는 안해주는.... 정말 귀찮은 상황이 펼쳐집니다.😭😭😭
해결 방법
이럴 때 설정을 만지면 귀찮은 상황에서 벗어날 수 있습니다.
- 윈도우 기준
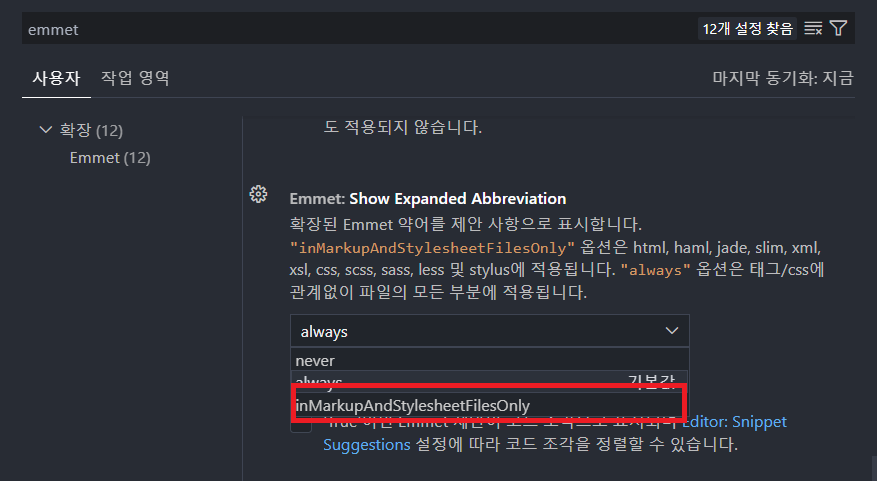
ctrl + ,으로 설정을 들어가셔서 검색창에emmet이라고 검색합니다. - 아래 사진처럼
Show Expanded Abbreviation을inMarkupAndStylesheetFilesOnly로 변경합니다. - 그럼 이제 HTML/CSS에서만 Emmet기능이 활성화 되고, 행복코딩이 가능합니다. 👍👍👍

댓글