728x90
캡틴판교 vuejs 기초 강의 중
- Object.defineProperty() 라는 메서드를 알게 되었습니다.
- 해당 메스드를 사용하면, get, set (호출, 할당) 을 할 때 어떤 동작을 하는지 재 정의 할 수 있습니다.
- set을 할 때 div#app 의 innertHTML을 set한 value로 만들어주는 render()함수를 정의하여 넣어주면 우리가 사용하는 react, vuejs와 같은 SPA 프레임워크, 라이브러리와 동일한 동작을 하도록 만들어 줄 수 있습니다.
- 프로그래머스 과제 테스트를 할 때 render()함수를 통해 dom을 만들어 appendChild하는 형태로 만들어는 봤는데요, 해당 방식으로 Object set을 할 때 render가 되도록 하는 방식은 처음 알게 되었습니다.
- 아주 의미깊은 강의였네요 ㅎㄷㄷ

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script>
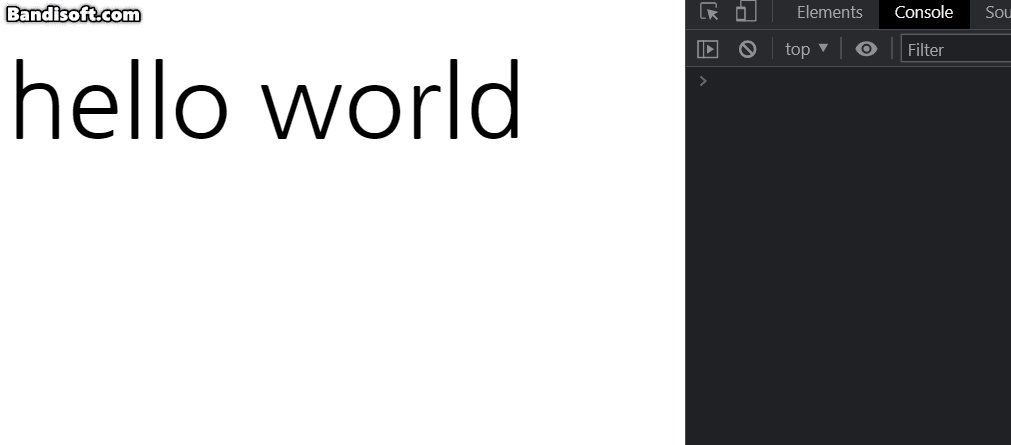
let div = document.querySelector('#app');
div.innerHTML = 'hello world';
let viewModel = {};
(function () {
function init() {
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
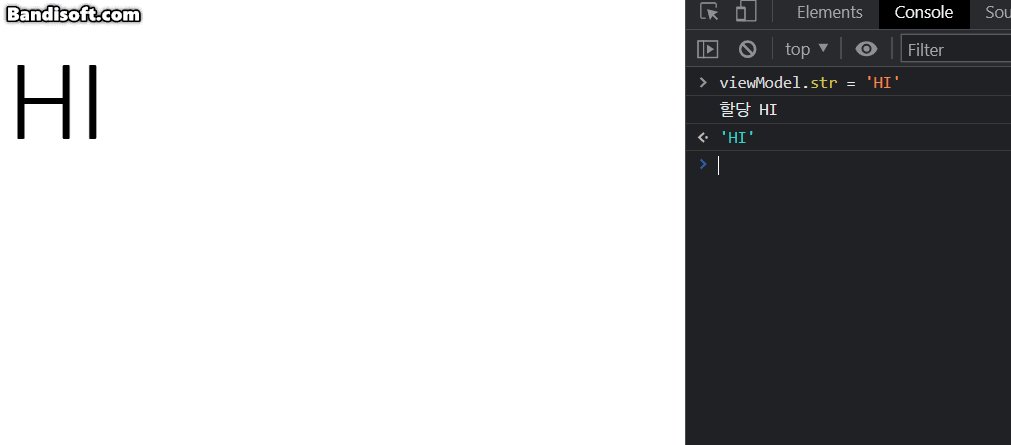
get: function () {
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
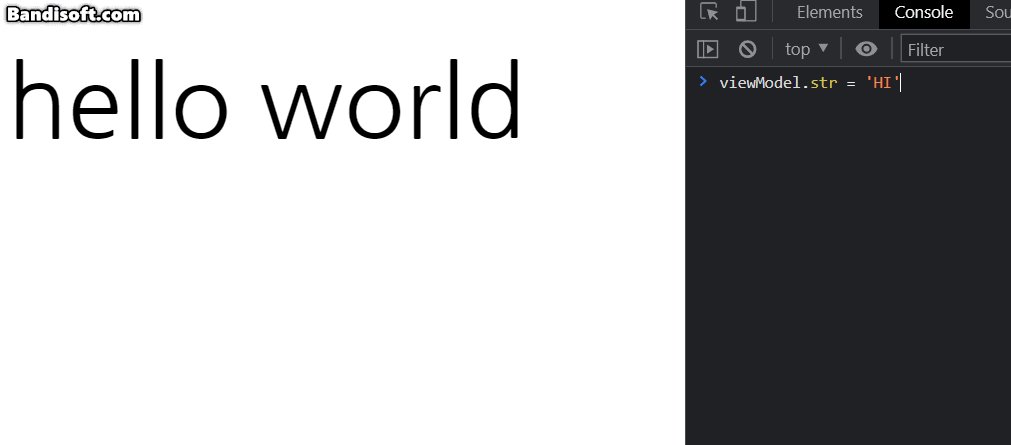
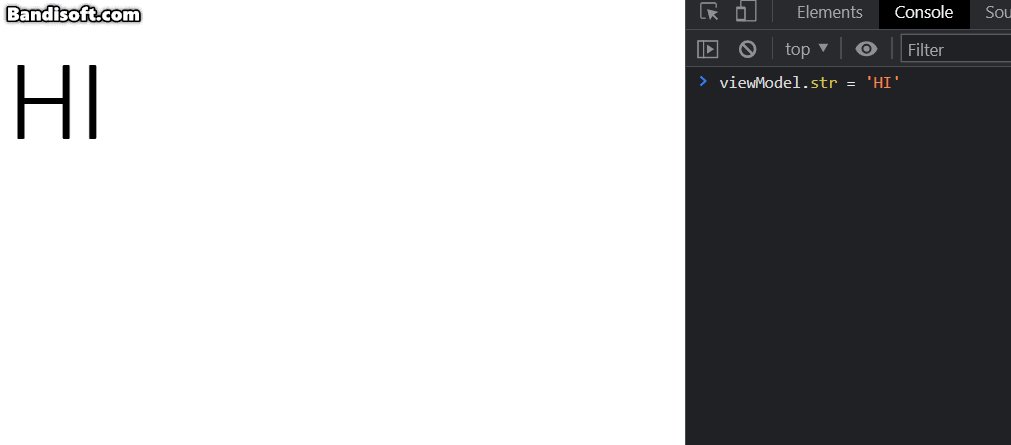
set: function (newValue) {
console.log('할당', newValue);
render(newValue);
},
});
}
function render(value) {
div.innerHTML = value;
}
init();
})();
</script>
</body>
</html>'FrontEnd' 카테고리의 다른 글
| CSR과 SSR (0) | 2022.09.28 |
|---|---|
| [javascript] Type 복습하기 (0) | 2022.07.20 |
| 콜백 vs async await (0) | 2022.07.12 |
댓글